In this post I have added progress shots of my illustrations, this will shows the journey I take on doing my work, to start I use only black and white to get the base values down, I try to add details and some lighting but will later render these in a cleaner more attractive way after I have added colour to the piece.
A technique I use to aid me in doing better work is flipping the canvas (taking advantage of the digital medium) so I can see my drawing in a different light, it gives the same effect as walking away from your work for a while and coming back to it.
After a day of drawing this I feel i've reach a sort of finished stage, I will probably come back to it after i've got the other 2 to the same standard and add some more detail and enhance the colour, once I have the 3 illustrations finished i'll add them to my 3d render and see how they look in 3d space and then further edit them if I feel it is needed.
Here are the progress shots of the 2nd illustration, which is going to be a temple in a desert that is built of books in a desert sort of environment, I forgot to take earlier screenshots as I got carried away but so far I have gotten the basic values and lighting down and it just needs further refining of details, wanting to get some book titles on the spines and just add some basic realism, I will use another technique that is unique to digital painting that utilizes the colour dodge setting on the brush to 'pop' the highlights and make it appealing to the eye.



After another day of drawing I've gotten the second illustration up to a point where i'm pretty happy with it, I think it's just a case of practice makes perfect, the perspective and depth is there, just something missing, I prefer my first illustration but I think that's just because it relates to me more, it's still decent and will work for my packaging. Tomorrow I will start on my final illustration and get that to the same stage as these, then I will spend a day refining them all and adding anything I may have missed in the moment.
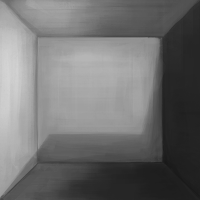
Last but not least we have my 3rd illustration in progress, so far I've got interests in technology and reading, now to show my artistic side, here is the progress of my last piece.
And I'm done, I think for 3 days of work the 3 illustrations are up to a good standard, if I had more time I would work on them further but I need to finalize my design for the outside of my packaging, I believe they help explain my interests and who I am as a person.